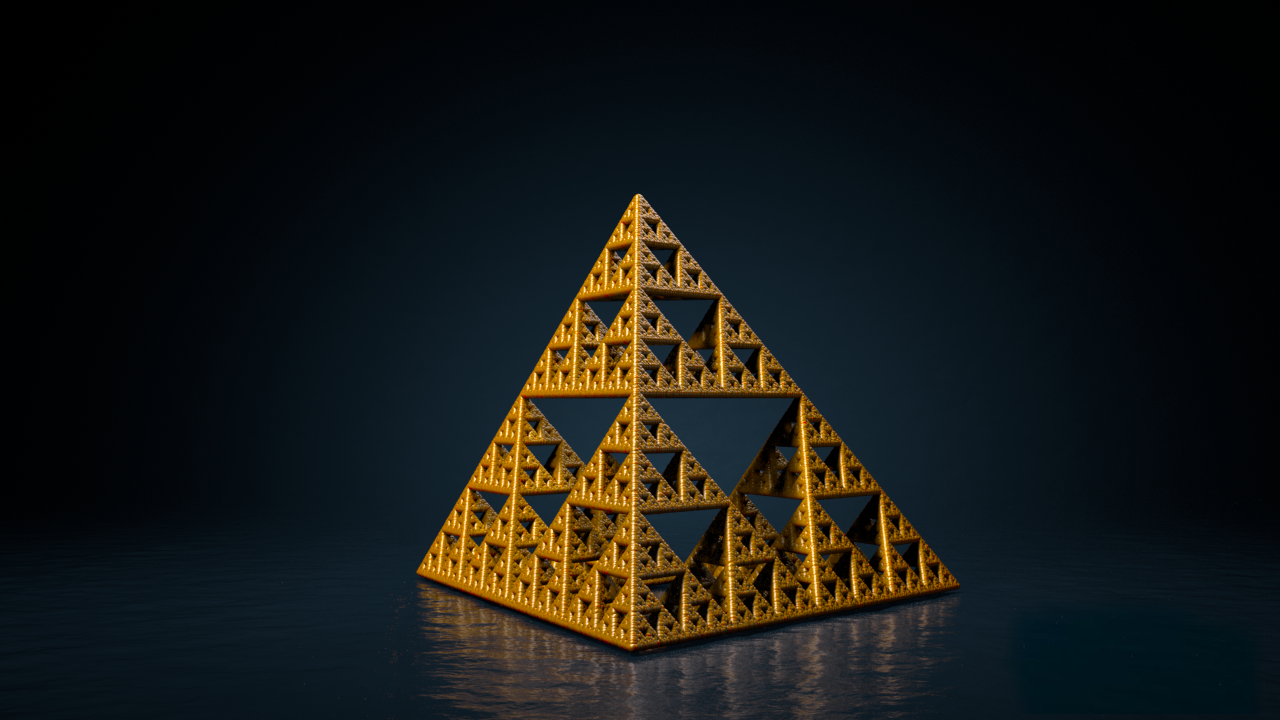
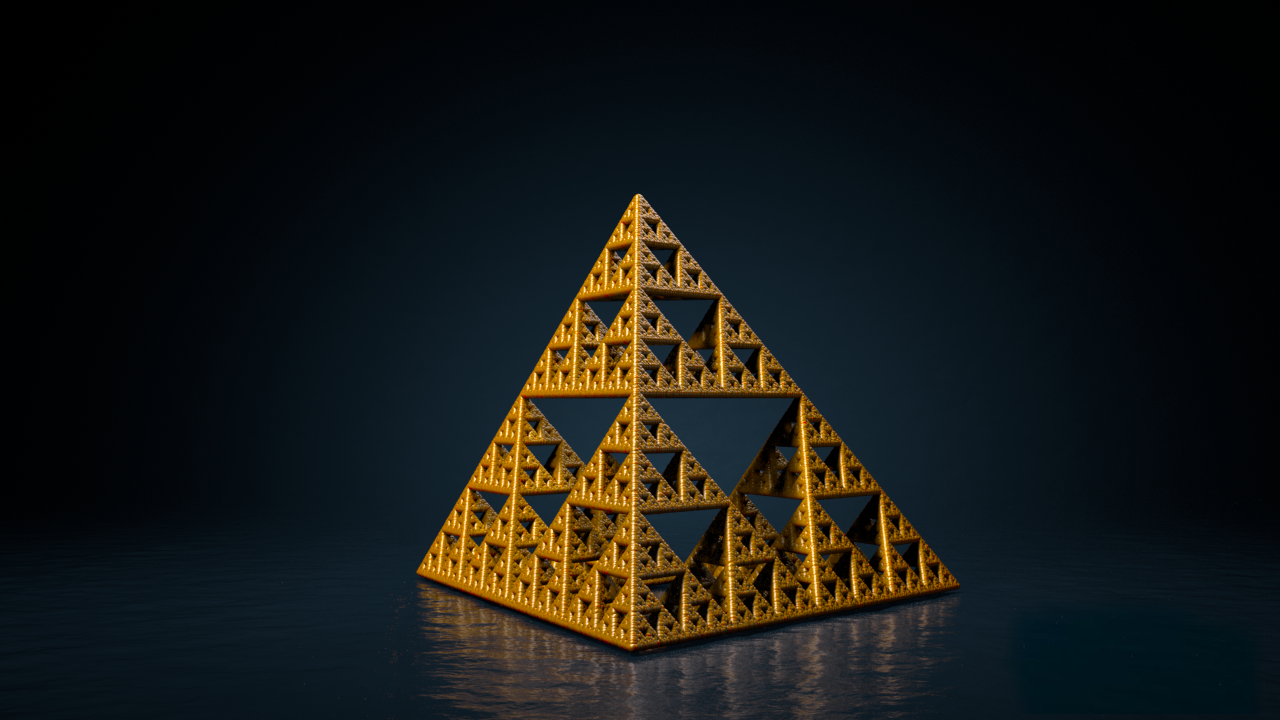
Sierpinski Fractal
According to Wikipedia “The Sierpinski triangle (also with the original orthography Sierpinski), also called the Sierpinski gasket or the Sierpinski Sieve, is a fractal and attractive fixed set with the overall shape of an equilateral triangle, subdivided recursively into smaller equilateral triangles.”
To create a Sierpinski Fractal:
1 – pick a random location within the tetrahedron
2 – pick a random vertex
3 – find the mid point between point 1 and 2
4 – Repeat steps 2 and 3 and generate a cloud of points

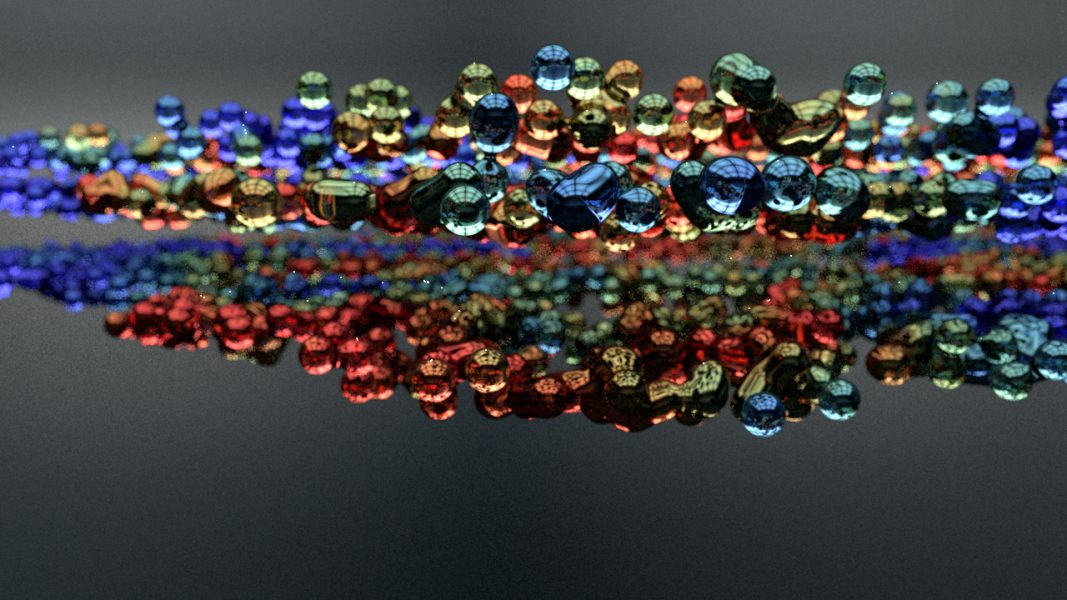
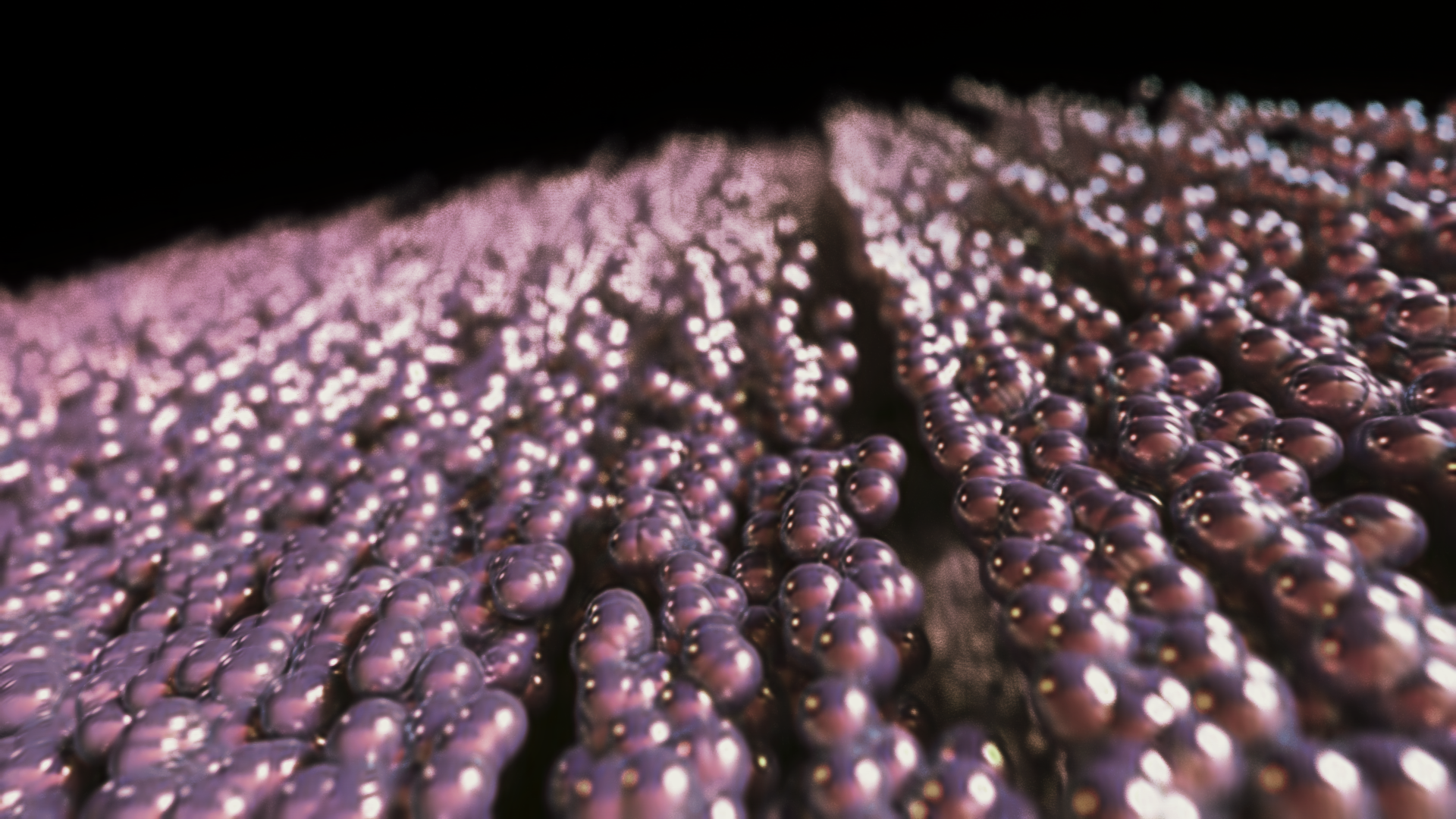
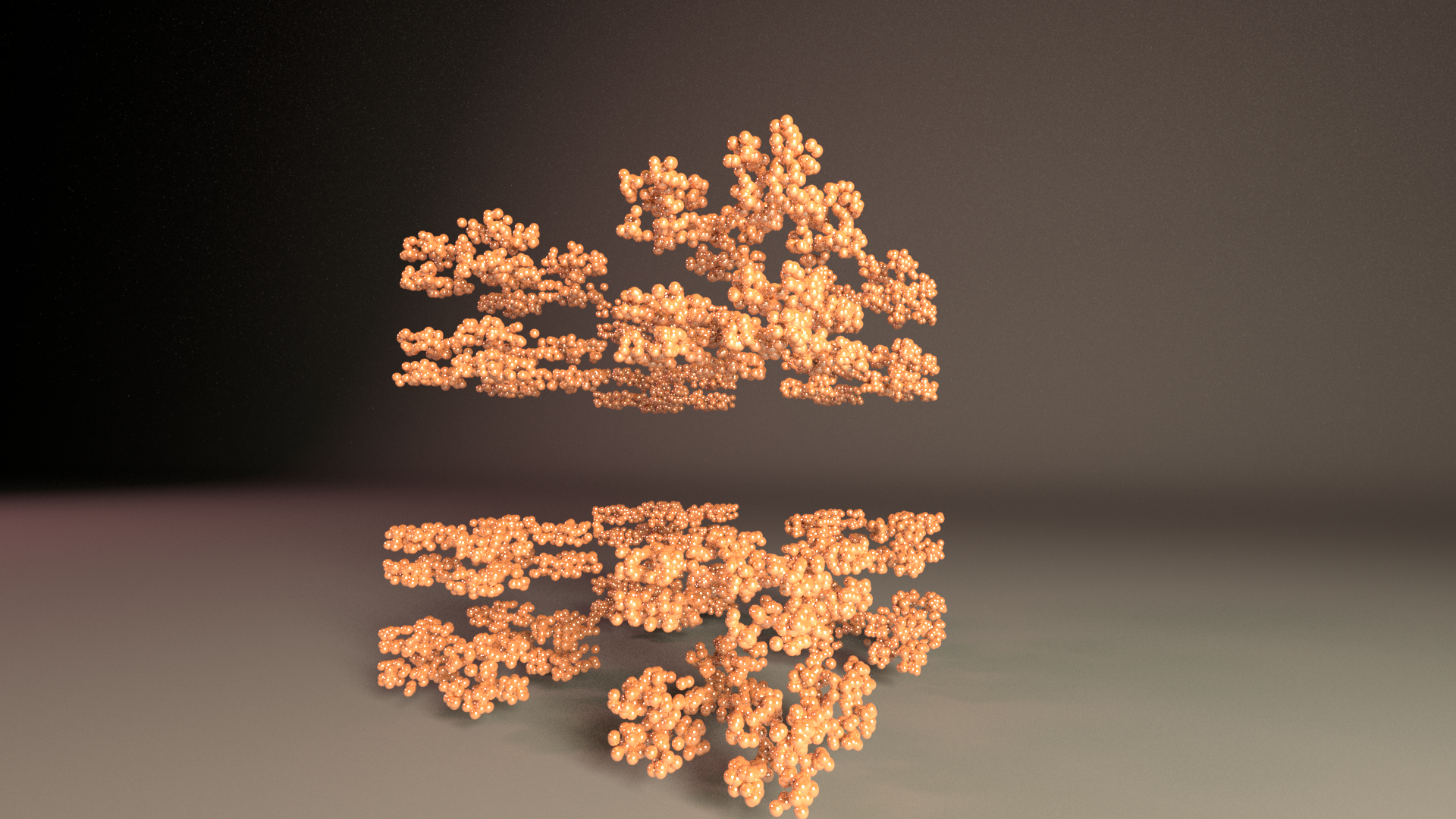
Animated modified Sierpinski
A short animated shot of Sierpinski using blobbies instead of particles
Here are my modifications to midpoint
def halfstep(p1, p2, xdiv,ydiv,zdiv):
a = (p1[0] + p2[0]) * .4
b = math.atan2(p1[1] , p2[1]) * .4
c = (p1[2] + p2[2]) * .4
result = [a, b, c]
return result
For this project we were assigned to study and modify The Sierpinski Triangle python code. In addition we had to write out the data as RIB files and render it with Renderman in Maya.
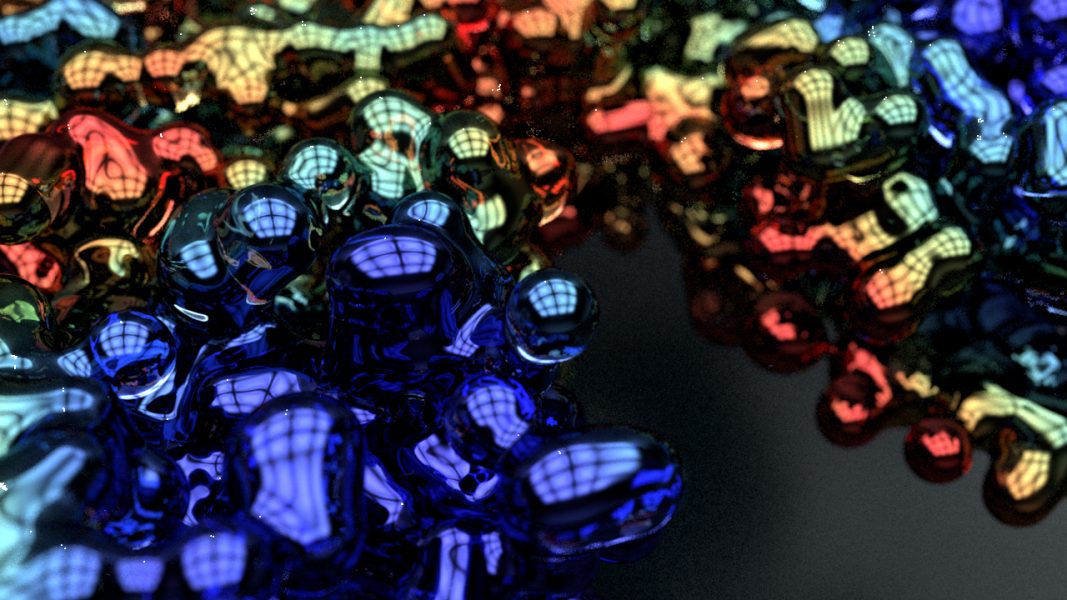
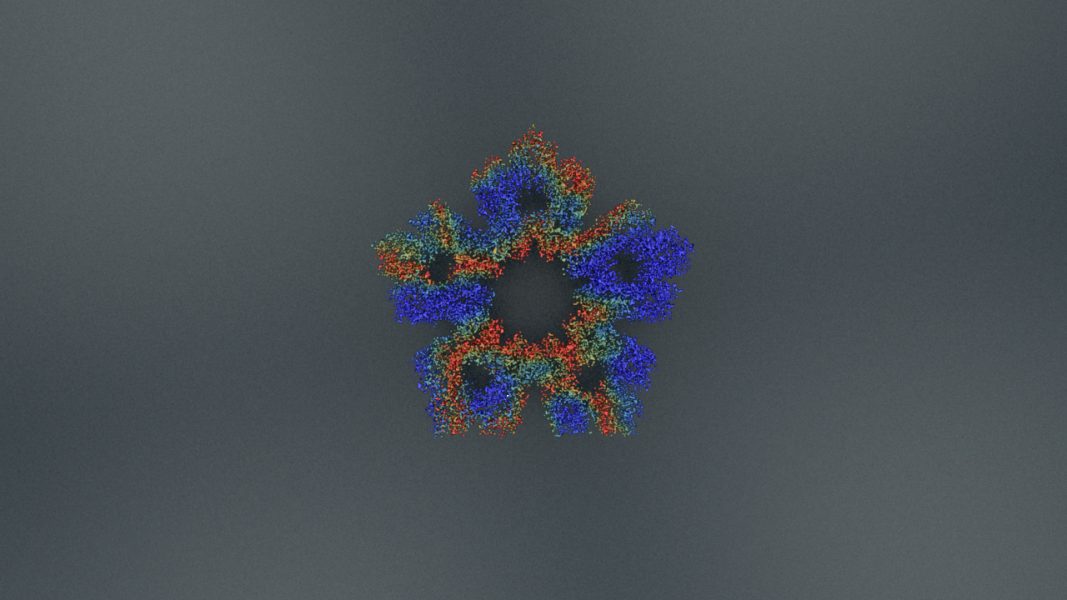
This is my first modification on Sierpinski Triangle python code, in this modified version divided each point of a,b,c by a random number between 1 to 10 and then used the sin(a), cos(b), and c for the final result. The result was quite interesting fractal.

Here are my modifications to midpoint:
import random, math
def halfstep(p1, p2):
n = random.randint(1, 10)
a = float(p1[0] + p2[0]) / n
b = float(p1[1] + p2[1]) / n
c = float(p1[2] + p2[2]) / n
result = [math.sin(a) , math.cos(b), c]
return result
def pickpnt(pnts):
result = random.choice(pnts)
return result
pnts = [ [0,0,1], [1,0,-1], [-1,0,-1], [0,1.5,-0.2] ]
f = open(‘/home/abidar20/mount/stuhome/tech312/python/data_v2.rib’, ‘w’)
seed = [0,0,0]
f.write(‘#bbox: -1.1 -0.1 -1.1 1.1 1.51 1.1\n’)
num = 400000
# Bake the coordinates.
f.write(‘Points “P” [\n’)
for n in range(num):
vertex = pickpnt(pnts)
mid = halfstep(seed, vertex)
f.write(‘%1.3f %1.3f %1.3f\n’ % (mid[0], mid[1], mid[2]))
seed = mid
f.write(‘] “varying color tint” [\n’)
# Bake colors.
for n in range(num):
f.write(‘%1.3f %1.3f %1.3f\n’ % (1, 0.2, 0.1))
f.write(‘] “constantwidth” [0.02]\n’)
f.close()
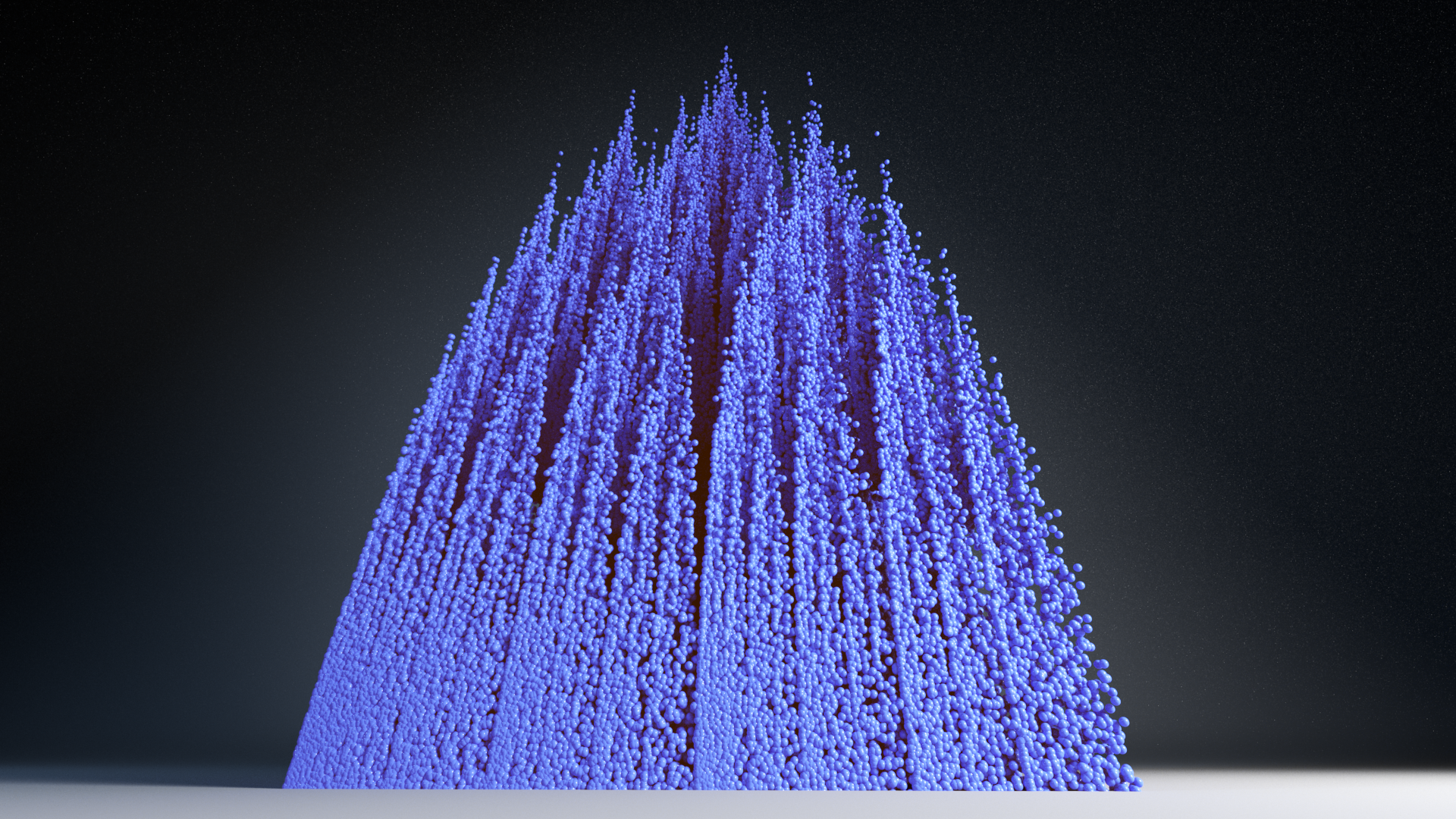
The second modification on midpoints
For this version I just simply tweaked the division numbers for midpoint and still the result was quite surprising.

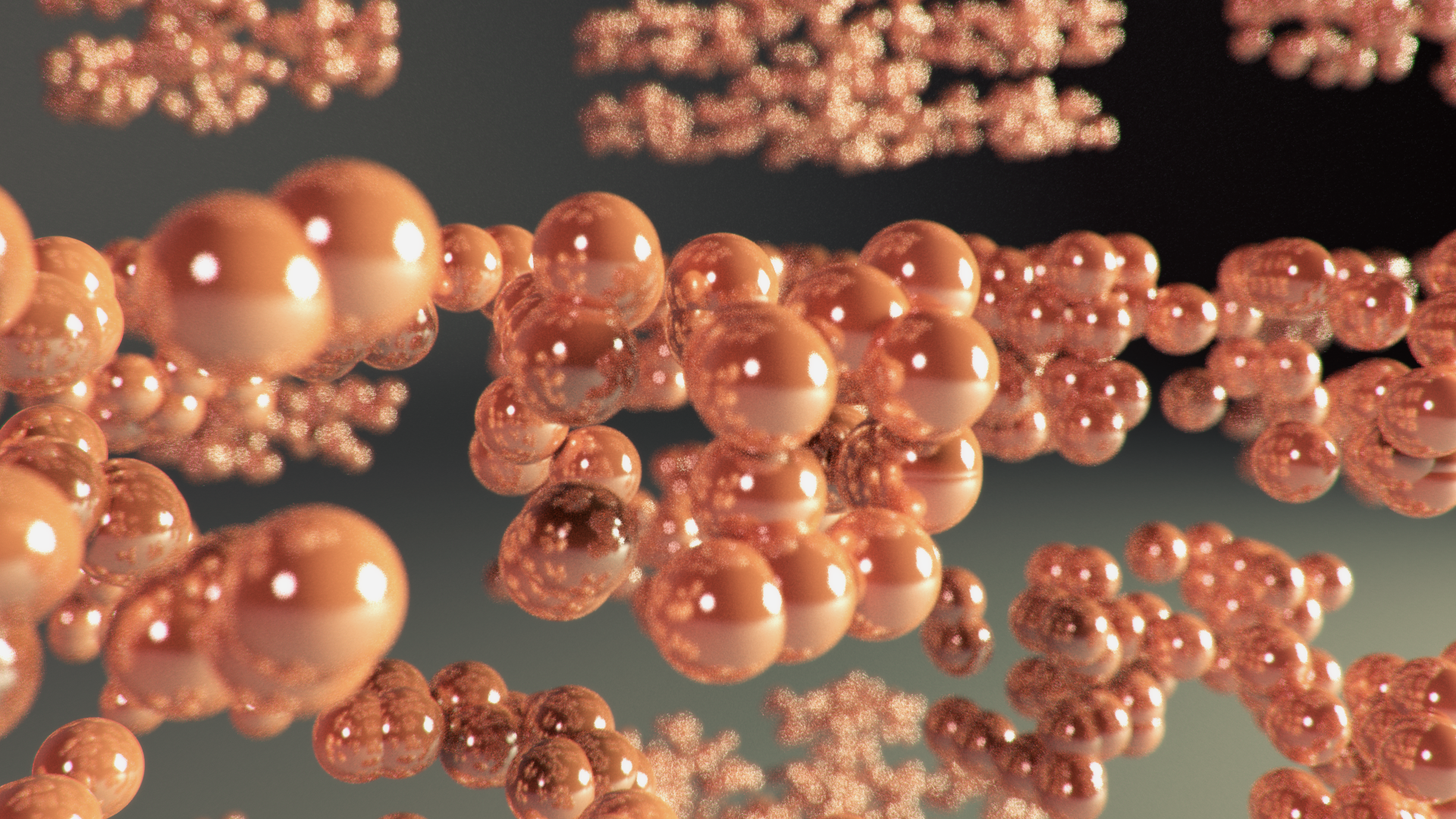
Exploration on color and material

Here are my modifications to midpoint:
def halfstep(p1, p2):
a = float(p1[0] + p2[0]) / 2
b = float(p1[1] + p2[1]) / 1.3
c = float(p1[2] + p2[2]) / 2
result = [a , b, c]
return result
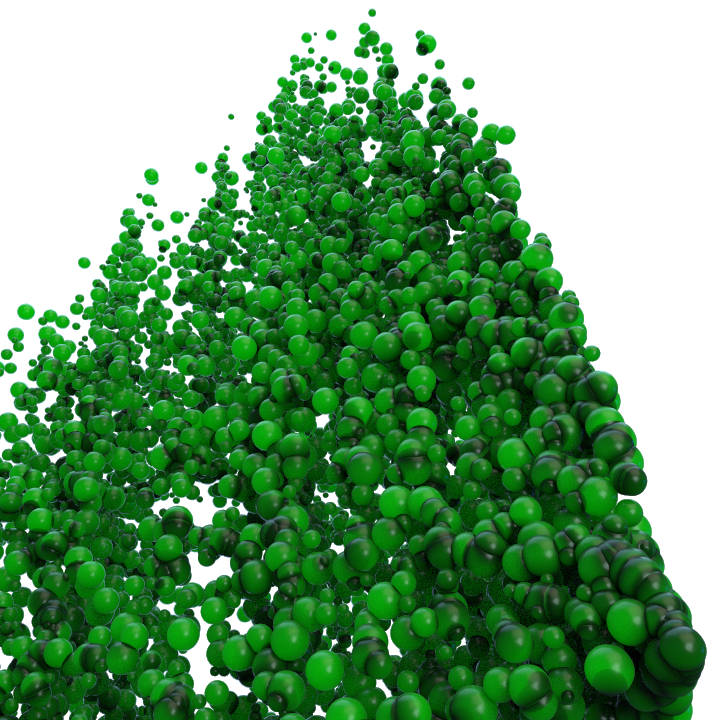
Exploring new shapes
In this version I tried to to generate a cube through modification on midpoints and increasing the number of points in the point list. Here is the result


My modification to the Sierpinski triangle code:
import random, math
def halfstep(p1, p2):
a = p1[0] + (p2[0]-p1[0]) /1.5
b = p1[1] + (p2[1]-p1[1]) /1.5
c = p1[2] + (p2[2]-p1[2]) /1.5
halfstep = [a, b, c]
return halfstep
def pickpnt(pnts):
result = random.choice(pnts)
return result
pnts = [[-0.5, 0, 0.5], [ 0.5, 0,0.5], [-0.5, 1, 0.5], [ 0.5, 1,0.5], [-0.5, 1,-0.5], [ 0.5, 1,-0.5],[ -0.5, 0, -0.5], [ 0.5, 0, -0.5] ]
f = open(‘C:/Users/abidar/Google Drive/VSFX312/Ribs/data_v5.rib’, ‘w’)
seed = [0,0,0]
f.write(‘#bbox: -1.1 -0.1 -1.1 1.1 1.51 1.1\n’)
num = 10000
f.write(‘Points “P” [\n’)
for n in range(num):
vertex = pickpnt(pnts)
mid = halfstep(seed, vertex)
f.write(‘%1.3f %1.3f %1.3f\n’ % (mid[0], mid[1], mid[2]))
seed = mid
f.write(‘] “varying color tint” [\n’)
for n in range(num):
f.write(‘%1.3f %1.3f %1.3f\n’ % (.9, .3, .10))
f.write(‘] “constantwidth” [.02]\n’)
f.close()
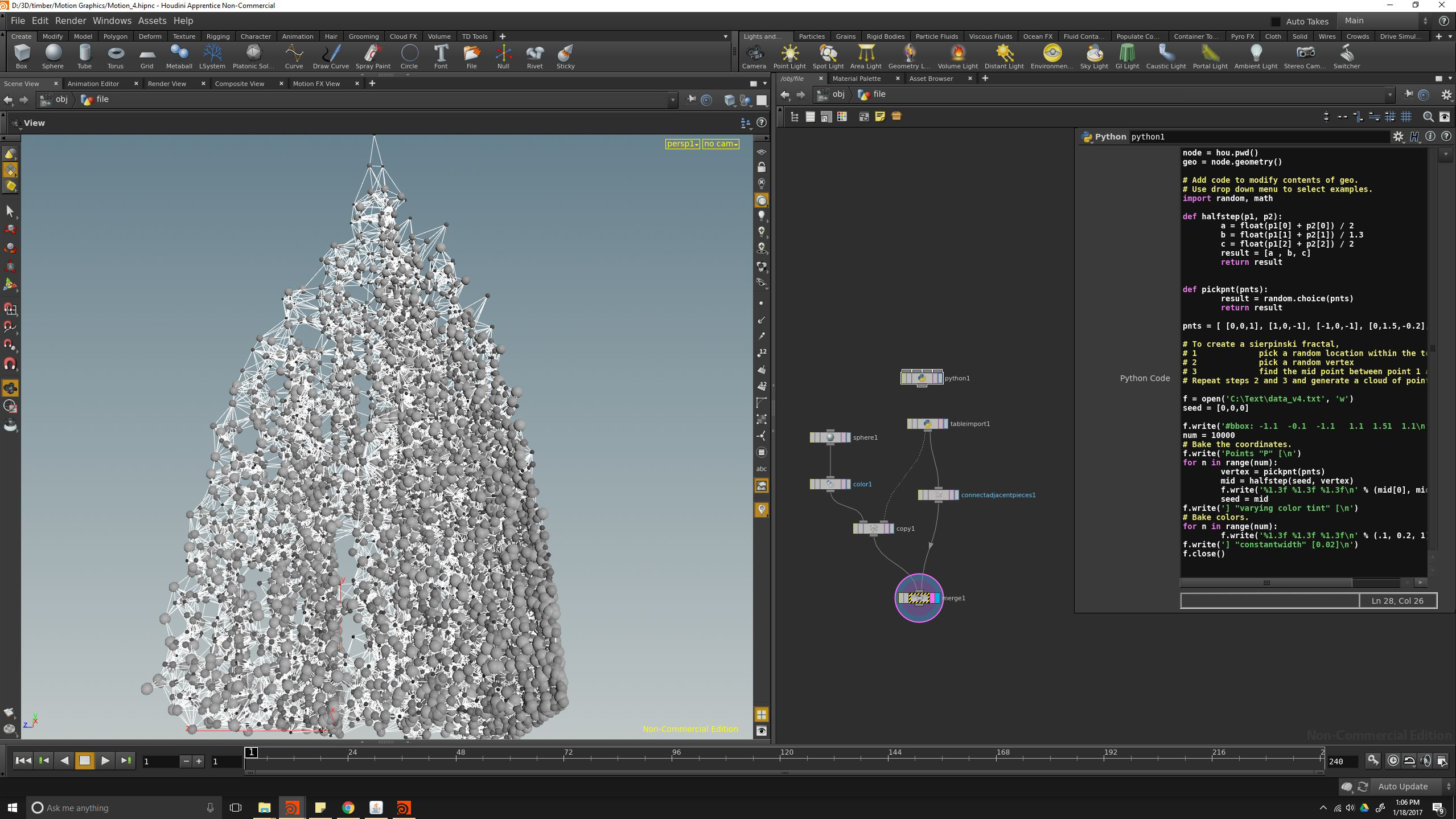
Importing to Houdini
I tried to import my python code to Houdini. Basically, I used a python code to write out the point coordination to a text file and used Table Import node to read out the points.Then I was able to use copy stamping to get different variation on the size of points, also tried to play with connectadjucentpieces node.


Conclusion
This was such a fun project. I really enjoyed exploring different parts of the code. Even though, it wasn’t very complicated,but with a small change I could get so many graphical variation. It think it could be very useful for motion graphics as well. I am gonna try to create an Houdini Digital Asset for this project.